RadioButton and DropDOwnList are selected in edit mode based on value saved in DataBase
HTML markup of aspx page is mentioned below
<span class="kwrd"><</span><span class="html">asp:GridView</span> <span class="attr">ID</span>
<span class="kwrd">="GridView1"</span> <span class="attr">runat</span><span class="kwrd">="server"
</span> <span class="attr">DataKeyNames</span><span class="kwrd">="ID"</span>
<span class="attr">AutoGenerateColumns</span><span class="kwrd">="False"</span>
<span class="attr">DataSourceID</span><span class="kwrd">="SqlDataSource1"</span>
<span class="attr">OnRowDataBound</span><span class="kwrd">=
"GridView1_RowDataBound"</span>
<span class="attr">OnRowUpdated</span><span class="kwrd">="GridView1_RowUpdated"</span>
<span class="attr">OnRowUpdating</span><span class="kwrd">="GridView1_RowUpdating"</span>
<span class="attr">OnRowEditing</span><span class="kwrd">="GridView1_RowEditing"</span>
<span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">Columns</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:TemplateField</span> <
span class="attr">HeaderText</span>
<span class="kwrd">="ID"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:Label</span> <span
class="attr">ID</span><span class="kwrd">="lblID"</span>
<span class="attr">runat</span><span class="kwrd">="server"</span> <span class="attr">Text</span>
<span class="kwrd">='<%#Eval("ID") %>'</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:Label</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:TemplateField</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:BoundField</span> <span class="attr">DataField</span>
<span class="kwrd">="Name"</span>
<span class="attr">HeaderText</span><span class="kwrd">="Name"</span>
<span class="attr">SortExpression</span><span class="kwrd">="Name"<
/span> <span class="kwrd">/></span>
<span class="kwrd"><</span><span class="html">asp:TemplateField</span> <
span class="attr">HeaderText</span>
<span class="kwrd">="Gender"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:Label</span> <span
class="attr">ID</span><span class="kwrd">="lblGender"</span>
<span class="attr">runat</span><span class="kwrd">="server"</span>
<span class="attr">Text</span><span class="kwrd">='<%#Eval("Sex") %>'</span>
<span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:Label</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">EditItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:RadioButtonList</span>
<span class="attr">ID</span>
<span class="kwrd">="rbGenderEdit"</span>
<span class="attr">runat</span><span class="kwrd">="server"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:ListItem</span><span class="kwrd">></span>Male
<span class="kwrd"></</span><span class="html">asp:ListItem</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:ListItem</span><span class="kwrd">></span>
Female<span class="kwrd"></</span><span class="html">
asp:ListItem</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:RadioButtonList</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">EditItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:TemplateField</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:TemplateField</span>
<span class="attr">HeaderText</span><span class="kwrd">="Marital Status"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:Label</span> <span class="attr">ID</span>
<span class="kwrd">="lblStatus"</span> <span class="attr">runat</span><span class="kwrd">="server"</span>
<span class="attr">Text</span><span class="kwrd">='<%#Eval("MaritalStatus") %>'</span>
<span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:Label</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">ItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">EditItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:DropDownList</span> <span class="attr">ID</span>
<span class="kwrd">="ddlStatusEdit"</span> <span class="attr">runat</span><span class="kwrd">="server"</span>
<span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:ListItem</span><span class="kwrd">><
/span>Single<span class="kwrd"></</span>
<span class="html">asp:ListItem</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:ListItem</span><span class="kwrd">></span>
Married<span class="kwrd"></</span>
<span class="html">asp:ListItem</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:DropDownList</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">EditItemTemplate</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:TemplateField</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:CommandField</span> <span class="attr">
ShowEditButton</span><span class="kwrd">="True"</span> <span class="kwrd">/></span>
<span class="kwrd"></</span><span class="html">Columns</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:GridView</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:SqlDataSource</span> <span class="attr">ID</span>
<span class="kwrd">="SqlDataSource1"</span> <span class="attr">runat</span><span class="kwrd">="server"</span>
<span class="attr">ConnectionString</span><span class="kwrd">="<%$ ConnectionStrings:ConnectionString %>"</span>
<span class="attr">SelectCommand</span><span class="kwrd">="SELECT [ID], [Name], [Sex], [MaritalStatus]
FROM [Details]"</span>
<span class="attr">UpdateCommand</span><span class="kwrd">="Update Details Set [Name]=@Name, [Sex]=@Sex,
[MaritalStatus]=@MaritalStauts Where [ID]=@ID"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">UpdateParameters</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">asp:Parameter</span> <span class="attr">Name</span>
<span class="kwrd">="Name"</span> <span class="kwrd">/></span>
<span class="kwrd"><</span><span class="html">asp:Parameter</span> <span class="attr">Name</span>
<span class="kwrd">="Sex"</span> <span class="kwrd">/></span>
<span class="kwrd"><</span><span class="html">asp:Parameter</span> <span class="attr">Name</span>
<span class="kwrd">="ID"</span> <span class="kwrd">/></span>
<span class="kwrd"><</span><span class="html">asp:Parameter</span> <span class="attr">Name</span>
<span class="kwrd">="MaritalStauts"</span> <span class="kwrd">/></span>
<span class="kwrd"></</span><span class="html">UpdateParameters</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">asp:SqlDataSource</span><span class="kwrd">></span>
01.protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)02.{03. DataRowView dRowView = (DataRowView)e.Row.DataItem;04. if (e.Row.RowType == DataControlRowType.DataRow)05. {06. if ((e.Row.RowState & DataControlRowState.Edit) > 0)07. {08. RadioButtonList rblGender = (RadioButtonList)e.Row.FindControl("rbGenderEdit");09. DropDownList ddlStatus = (DropDownList)e.Row.FindControl("ddlStatusEdit");10. rblGender.SelectedValue = dRowView[2].ToString();11. ddlStatus.SelectedValue = dRowView[3].ToString();12. }13. }14. 15.}16. 17.protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)18.{19. RadioButtonList rblGender = (RadioButtonList)GridView1.Rows[e.RowIndex].FindControl("rbGenderEdit");20. DropDownList ddlStatus = (DropDownList)GridView1.Rows[e.RowIndex].FindControl("ddlStatusEdit");21. SqlDataSource1.UpdateParameters["Sex"].DefaultValue = rblGender.SelectedValue;22. SqlDataSource1.UpdateParameters["MaritalStauts"].DefaultValue = ddlStatus.SelectedValue;23.}01.Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)02. Dim dRowView As DataRowView = DirectCast(e.Row.DataItem, DataRowView)03. If e.Row.RowType = DataControlRowType.DataRow Then04. If (e.Row.RowState And DataControlRowState.Edit) > 0 Then05. Dim rblGender As RadioButtonList = DirectCast(e.Row.FindControl("rbGenderEdit"), RadioButtonList)06. Dim ddlStatus As DropDownList = DirectCast(e.Row.FindControl("ddlStatusEdit"), DropDownList)07. rblGender.SelectedValue = dRowView(2).ToString()08. ddlStatus.SelectedValue = dRowView(3).ToString()09. End If10. 11. End If12.End Sub13. 14.Protected Sub GridView1_RowUpdating(ByVal sender As Object, ByVal e As GridViewUpdateEventArgs)15. Dim rblGender As RadioButtonList = DirectCast(GridView1.Rows(e.RowIndex).FindControl("rbGenderEdit"), RadioButtonList)16. Dim ddlStatus As DropDownList = DirectCast(GridView1.Rows(e.RowIndex).FindControl("ddlStatusEdit"), DropDownList)17. SqlDataSource1.UpdateParameters("Sex").DefaultValue = rblGender.SelectedValue18. SqlDataSource1.UpdateParameters("MaritalStauts").DefaultValue = ddlStatus.SelectedValue19.End SubHope this helps.
Download sample code attached























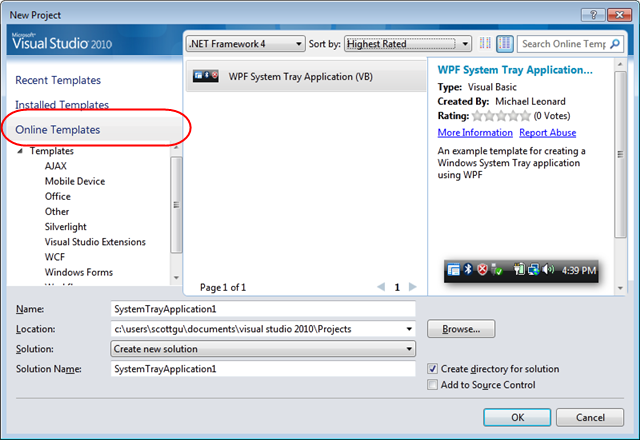
 VS 2005 supports two project-model options:
VS 2005 supports two project-model options: