Starter Project Templates (VS 2010 and .NET 4.0 Series)
This is the second in a series of blog posts I’m doing on the upcoming VS 2010 and .NET 4 release.
Today’s post is about another small, but I think nice, change coming with VS 2010 and ASP.NET 4 when you create new ASP.NET Web projects – which is the ability to create both “Empty projects” as well as to create projects that already have some layout and common functionality included in them, and which can help you get started when building a new application.
Creating New Projects
When you use the File->New Project or File->New Web Site menu commands within VS 2010, you’ll see a “New Project” dialog like below that allows you to filter by language and application type and select different project templates to use when creating new projects:
VS 2010 ships with “empty” project templates for creating new ASP.NET applications – which will create minimal projects with just the bare essentials needed to get going. My last post in this series included a screenshot that shows what the “Empty ASP.NET Web Application” project template creates when you use it to start a new application.
Creating a New Project using a Starter Template
VS 2010 also ships with starter template projects that allow you to create a new ASP.NET application that has some layout/CSS structure and common functionality already implemented within it.
We first tried this concept with ASP.NET MVC 1.0 – whose project template provides a master page, CSS file, JavaScript libraries, login system, and a “home” and “about” page already wired up and implemented. VS 2010 adds support for this idea when creating new ASP.NET Web Forms projects as well.
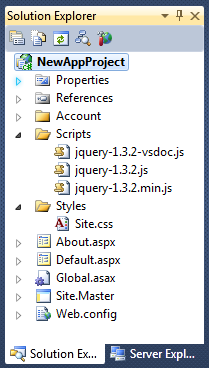
When you choose the default “ASP.NET Web Application” project template, you’ll find that the ASP.NET Web Forms project created already has some directories and files contained within it:
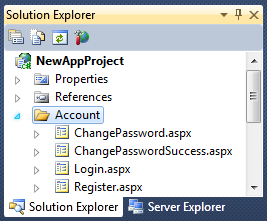
It includes a Site.Master master page file that provides an overall layout for the site (with headers, footers, etc), and which uses a CSS stylesheet for all styles. It has a “Scripts” directory that contains jQuery within it (ASP.NET AJAX is available via the script manager control). It includes a “default.aspx” and “about.aspx” pages in the root directory that are based on the master page and include some boiler plate content. And it includes an “Account” directory that has some pages that implement a forms-based authentication system for users to log-in, register and change their passwords:
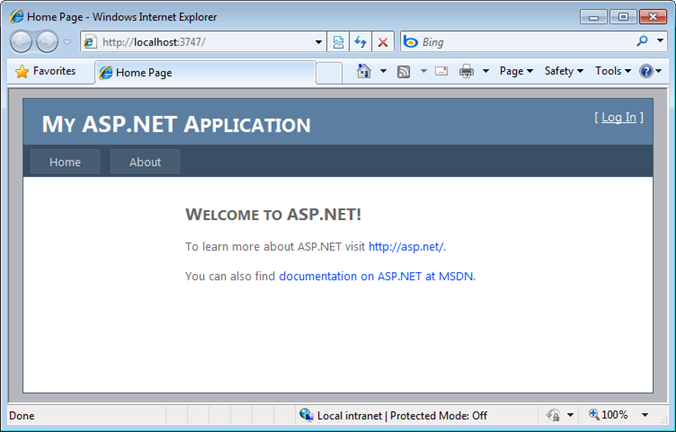
You can run the project without having to write any code or configure anything, and get a nice site up and running:
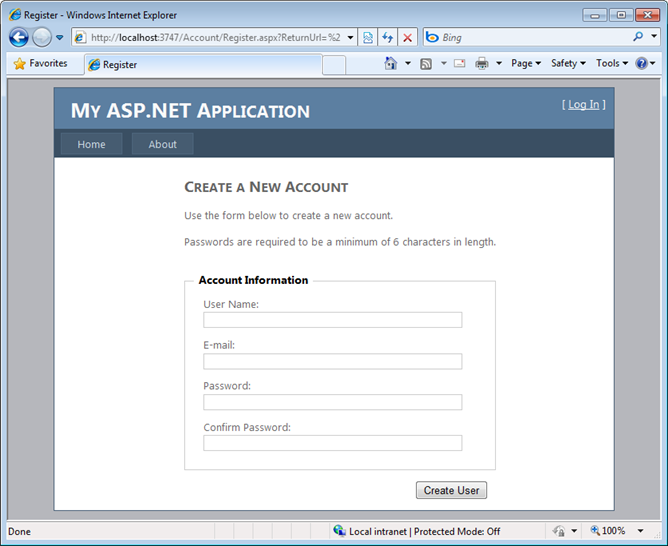
The site has full support for forms based security authentication, and is pre-wired up to use the ASP.NET Membership system for password management:
All of the styles and content within the site are configured using CSS, and take advantage of some of the new features with Web Forms in ASP.NET 4 – including clean client-side “id” names (no more ctrl_ mangled names – ASP.NET 4 gives you complete control over the client id), and CSS based rendering instead of table based rendering for the built-in server controls. I’ll discuss these new Web Forms features in a lot more depth in later posts in this series (along with a lot of other features being added).
Online Template Gallery
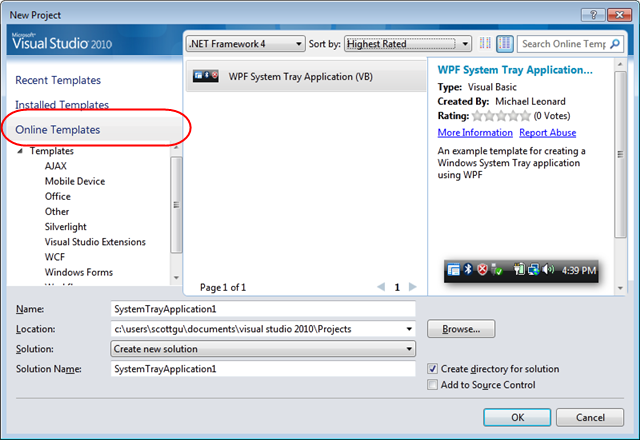
In addition to the built-in project templates, VS 2010 also support the ability when inside the “New Project” and “Add Item” dialogs to search an online gallery of additional templates to use. You can contribute your own templates to the gallery, rate and review submissions of others, and search and filter them by project type, keyword and community rating. You can then easily download and install any template locally directly within the dialog:
This will hopefully facilitate the creation of lots of useful project starter kits (of all types of projects – not just web) that people can easily discover and use to quickly get going when building solutions.
Hope this helps,













Subscribe to post feed